Here's a digital reenactment of an oil painting of a still life using the color red as the main influence. The red will be used throughout the painting and certain amounts of it will be added to all of the colors, as I go. This illustration shows the process of working dark, midtone and light... then, adding the darkest darks and the lightest lights at the very end of the painting.
To begin, I started-off toning the entire surface with Red. I then let it dry for 20 minutes. I then sketched-in the drawing using mixtures of Red and Black (Black=French Ultramarine Blue & Transparent Brown Oxide). Turpentine is used to create these washes.
Tip: Do not use white paint just yet. During your washes, use transparent color and the white of the canvas to achieve a lighter tone. Using white paint in your washes may result in an undesirable or chalky affect. Think of this washy stage as if you're using watercolors.
At the beginning, I'm concerned with large shapes, medium shapes...then, small shapes. After my child-like shapes were sketched-in, I painted the bowl and zucchini, using nearly full-strength, "full-chroma" red. Later on darker colors will be painted over it. See, I know that red is intrinsically a dark color, and, it will be a good under-painting for a darker color. It functions well beneath the blue of the bowl and the dark-green of the zucchini. Tip: the red and grays in this stage were painted with slightly less washy paint. In fact, you may want to add a touch of linseed oil or Liquin Original.
I could have painted the gray shapes of the foreground (triangle) and background in this manner. However, by just going directly to gray I saved a step by I mixing red directly with gray (And, I knew there was already an under-painting of pink/red toned canvas.).
Next, I blocked in the DARKS. I showed restraint by not painting them quite as dark as I could have (for the most part)...oops, maybe a little too dark on that zucchini, oh well. Let's move on...
Now, I'm focused on painting-in the MIDTONES. As I did with the bowl, if the shape is blue, then I paint it blue. If the apple is red, then I paint the apple red. I'm looking for overall impact, color and value of the apple. The next three steps I continue to block-in midtones, or, the overall midtone color of the objects.
I veer on the side of painting a slightly darker tone than I
want to end up with. Later on, I will paint a lighter more accurate value
over it. But for now, it helps to see things simply, in
generalizations. Painitng light tones over dark tones is called, "light over dark". A handy principle when painting with oils.
Basically, I want to understand and see more simply the basic color and value (tones) that these shapes have to offer. Really, this is their major contribution and function to the painting (not their details). I am evaluating their size,
location, color and value (tone)–in respect to the other shape relationships. It will help make more clear their contribution to the painting overall.
I may choose to play-up or play-down the values and colors (based on my own preferences) and based-on what I am trying to say about the relationships or about the painting as a whole...
After my mid-tones are in, I paint-in the lights. These are not the highlights (please don't confuse). They are the simply the light shapes that I see. They just represent the next level of going lighter in the process. Simply, paint the light shapes.
Even with these light shapes, I didn't forget to mix-in the red
color that is present through-out all my color mixing. I also took in
consideration the warmth of the light source and made sure it was
included in my mix, as well.
Next, saving the lightest-lights and darkest-darks for last, I painted the lights on the cut apples (bright yellowish color) and the slight green and orange/pink highlights on the background apples. Then...
Finally, I added my darkest-darks and my lightest-lights to finish-off the painting (not necessarily in that order.
Thursday, October 29, 2015
Tuesday, October 20, 2015
breaking-down shapes and values
Here we have a painting done by Ken Howard. Let's break down the basic shapes with a quick sketch that measures about 3-4 inches. You'll see, by drawing the largest shapes first you will achieve very accurate results without trying that hard. You can take very complex compositions and simplify them down to one, then two and three shapes. Then, draw the progressively smaller shapes within the larger shapes. It's that simple!
Monday, October 5, 2015
Simplifying Values and Shapes to Create a Composition
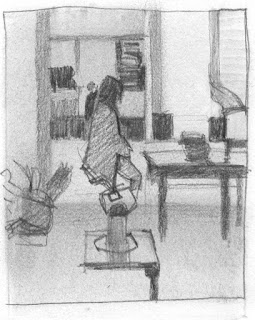
By simplifying what you are looking at (in terms of basic value and basic shape relationships) you are able to make better sense of and quickly get at what is important vs. what is less important. If done quickly and sketchy, not much time or effort is wasted for if/when things need to be adjusted. It helps to establish placement of objects within a composition and a value key you'll be working within. (In this case, the value key is rather dark and dramatic, much like Caravaggio.)
It helps to see things as being abstract. I'm drawing/painting abstract shapes. I'm not identifying this thing as a head, or anything else for that matter. It is an abstract thing. The image is a collection of abstract shapes. I want to get to know these basic shapes, what their function might be and how they relate to one another. I'm looking to understand their relationships. I can decide whether or not I choose to make them larger or smaller, darker or lighter and so on. I can, in a sense, warp reality and fashion it based on my likes or dislikes; to play it up or play it down based on what I think is important. Or, I can choose to accurately depict what I'm looking at as objectively as possible, without bias.
Look to how you might arrange your composition into large, medium and small shapes. Arrange these shapes much like how a choreographer would go about orchestrating movement; or, how a curator might go about arranging the display of visuals; or, how an orator might go about presenting thoughts. The goal is, you are committing yourself to the placement of these shapes and where they are going to be located on the canvas–they are bigger or smaller, darker or lighter, to be moved up or down, they will run off the canvas or be contained within... and so-on.
Since you're in the business of arranging shapes, you might as well consider using foreground, mid-ground and background to your advantage. It is important to be aware of using shapes to express an idea or to strengthen a composition–whether it be a landscape or, in this case, a portrait. The portrait in the photo happens to have a foreground, mid-ground and background. However, think about how it would change if one of them were not there. You may make use of all three of these or leave one or two of them out (for example the mid-ground) and how that might express something different regarding the overall impact of the piece. The feeling you are trying to express, and what you are trying to say about your subject, will help guide you in your decision-making. These factors will influence you even at this stage in the art-making process.
Tip: It is important to have confidence and commit to your decisions. Once you have finished sketching-in these basic value/shape relationships and you are finished adjusting them to where you want them, it is now time to fully commit and move-on to the next step.
Subscribe to:
Posts (Atom)